Page Speed (Sayfa Hızı) Nedir?
Sayfa hızı yani page speed, web sayfanızdaki içeriğin ne kadar hızlı yüklendiğinin bir ölçüsüdür.
Page Speed (Sayfa Hızı) nedir?
Page speed genellikle site hızı ile karıştırılmaktadır. Page speed basit olarak sayfa içeriğinin tam olarak yüklenmesi için geçen süre yani “sayfa yükleme süresi” şeklinde tanımlanabilir. Teknik olarak ise page speed; web tarayıcınızın web sunucusundan ilk bayt bilgisini alması için geçen süre olarak tanımlanır.
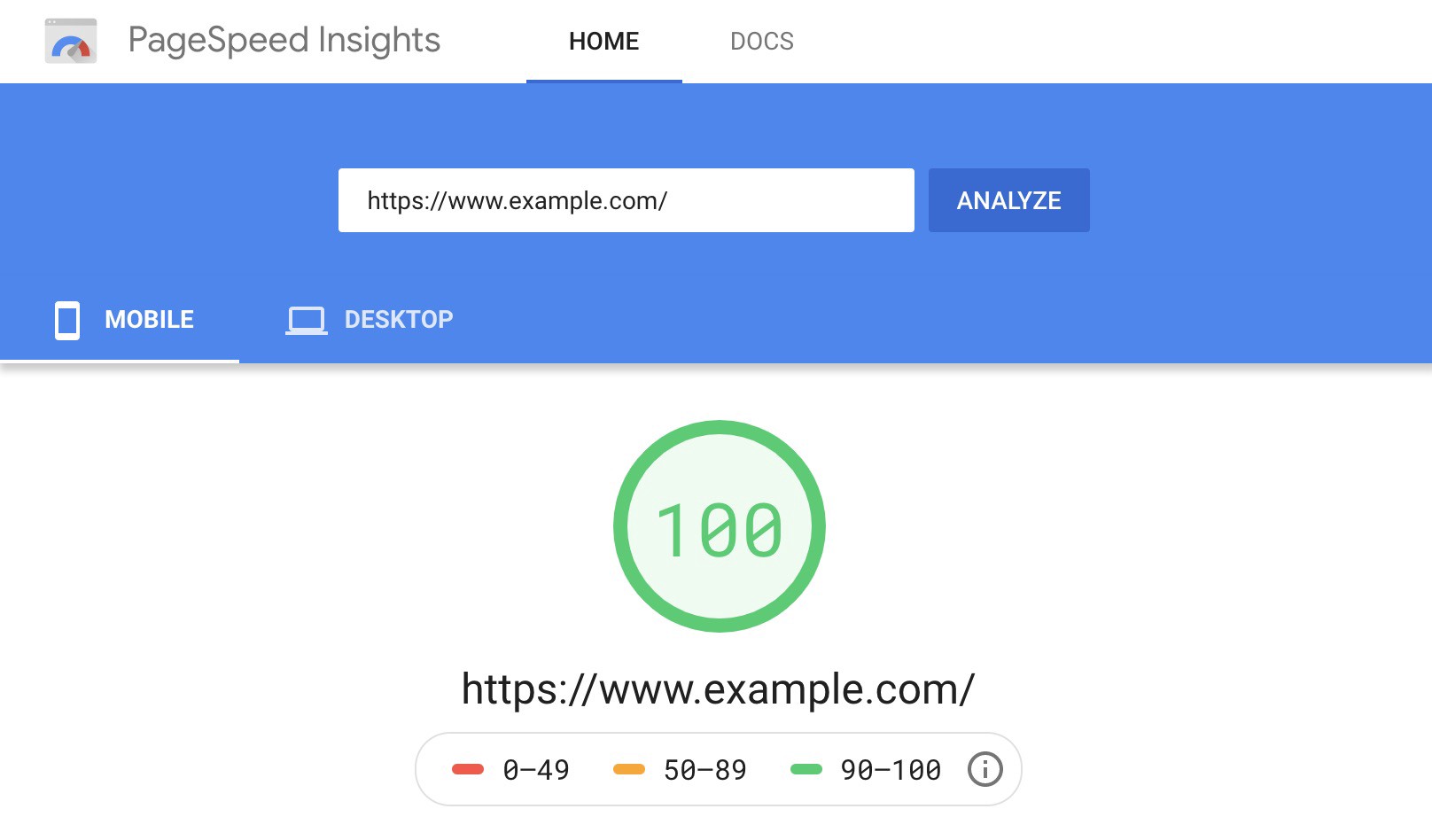
Sayfa hızınızı Google PageSpeed Insights hizmeti üzerinden kontrol edebilirsiniz. Google PageSpeed Insights, chrome kullanıcı deneyimi raporu (CRUX) verilerini değerlendirerek FCP ve DCL hız ölçütleri hakkında bilgi verir ve kendi değişkenleri üzerinden sayfanızı puanlar.
En iyi SEO uygumaları nelerdir?
Google site hızının, dolayısı ile sayfa yüklenme hızının sayfa sıralamada kullanılan algoritmalar için çok önemli bir veri olduğunu belirtmiştir. Yapılan araştırmalarda Google’ın sayfa hızını ölçerken özellikle ilk bayta kadar geçen süreyi ölçtüğü gözlemlenmiştir. Ayrıca bu araştırmalarda yavaş sayfa yükleme hızı arama motorlarının arama kapasitesini azaltarak, daha az sayfayı tarayabileceğini göstermiştir. Özetle yavaş sayfa hızına sahipseniz arama motorları tarafından indexlenmeniz olumsuz yönde etkilenebilmektedir.
Sayfa hızının en önemli olduğu noktalardan birisi de kullanıcı deneyimi için önemidir. Uzun yükleme sürelerine sahip sayfalarda bounce rate yani hemen çıkma oranı daha yüksektir. Dolayısı ile sayfalarda geçirilen ortalama süreler de azalmaktadır.
Page speed, sayfa yüklenme hızınızı arttırabileceğiniz bazı yöntemleri sizler için sıraladık.

Sıkıştırmayı ihmal etmeyin.
150 bayttan büyük CSS, HTML ve Javascript verilerinizin boyutlarını dosya sıkıştırma programları ile mutlaka sıkıştırın. Bu dosyaları sıkıştırmak için Gzip uygulamasını kullanabilirsiniz.
Sayfanızda kullandığınız büyük boyutlu fotoğraflar, resimler de sayfa hızını olumsuz yönde etkileyen etmenlerdendir. Görüntü dosyalarınızı ise görüntü kalitesini bozmadan sıkıştırabileceğiniz photoshop programları kullanabilirsiniz. Daha detaylı bilgi için Görselleri Optimize Edin bölümüne bakabilirsiniz.
CSS, JavaScript ve HTML boyutlarını azaltın.
Kodunuzdaki gereksiz boşluklar, virgüller ve işlevsiz karakterleri kaldırarak bile sayfa hızı performansınızı önemli ölçüde arttırabilirsiniz. Ayrıca kod yorumlarını, biçimlendirmelerini ve kullanılmayan kodları kaldırmanız da sayfa hızınızı arttıracaktır. Google bu düzenlemeleri en iyi şekilde yapabilmeniz için CSSNano ve UglifyJS kullanılmasını önermektedir.


Yönlendirmeleri azaltın.
Yönlendirilen her sayfada ziyaretçilerinizi sıkıcı HTTP istek-yanıt döngüsü içerisinde daha fazla bekletmiş olursunuz. Örnek verecek olursak; mobil yönlendirme döngünüz tamseo.com >>www.tamseo.com veya m.tamseo.com >> m.tamseo.com/anasayfa şeklindeyse bu iki yönlendirmenin her biri sayfanızın daha yavaş yüklenmesine neden olacaktır.
Render-blocking Javascript öğesini kaldırın.
Web tarayıcılarının herhangi bir sayfayı oluşturmadan önce HTML kodunu ayrıştırarak bir DOM ağacı oluşturması gerekmektedir. Tarayıcı bu işlem sırasında herhangi bir komut dosyası ile karşılaşırsa tarayıcının işleme devam edebilmesi için önce durması ve bu komut dosyasını çalıştırması gerekmektedir. Google Javascript’i engellemekten ziyade bu öğeleri en aza indirmeyi önermektedir.


Tarayıcı önbelleğinden faydalanın.
Web tarayıcıları bildiğiniz gibi herhangi bir sayfayı görüntülediğinizde resimler, javascript dosyaları gibi birçok bilgiyi önbelleğe almaktadır. Böylece aynı sayfaya daha sonra tekrar girdiğinizde tarayıcınızın bu dosyaları tekrar yüklemekle uğraşmasına gerek kalmaz.
Tarayıcı önbelleğiniz için önceden belirlenmiş bir son kullanma tarihi olup olmadığını YSLow benzeri araçlar kullanarak öğrenebilirsiniz. Benzeri araçlarla önbelleğe yüklenen bilgilerin ne kadar süreyle önbellekte tutulmasını ayarlayabilirsiniz. Site tasarımınızda sık sık değişiklik yapmıyorsanız, bu süre için önerilen zaman dilimi bir yıl olarak tanımlanmıştır.
Sunucu yanıt süresini iyileştirin.
Sunucu yanıt süreniz yani server response time öğesi aldığınız trafik miktarı, her sayfanın kullanıldığı kaynaklar ve sunucunuz kullandığı yazılım gibi birçok değişkenden etkilenmektedir. Sunucu yanıt sürenizi iyileştirebilmek için yeterli bellek eksikliği, yavaş veritabanı sorguları gibi performans düşüren etmenleri saptayıp düzenlemeye gitmeniz gerekmektedir. Optimum sunucu yanıt süresi 200 ms’nin altında kabul edilmektedir.


İçerik dağıtım ağı kullanın.
İçerik dağıtım ağları (CDN), içeriğin iletilme yoğunluğunu dağıtmak için kullanılan sunucu ağlarıdır. Basit olarak anlatmak gerekirse web sitenizin kopyaları birçok çeşitli coğrafi veri merkezlerinde saklanmaktadır. Böylece farklı bölgelerdeki kullanıcılar web sitenize çok daha hızlı ve güvenli olarak erişim sağlayabilmektedir.
Görselleri optimize edin.
Görsellerinizin olması gerekenden büyük olmadığından emin olun. Ayrıca grafiksel görseller için PNG, fotoğraflar için JPG formatlarını kullanmaya özen gösterin. Ve tabii ki bu görselleri sıkıştırmayı unutmayın.
Web sitenizde sıklıkla kullanılan düğmeler veya küçük simgeler için CSS sprite kullanarak görsel şablonları oluşturun. CSS sprite resimlerinizi tek seferde yüklemeye yardımcı olarak daha az HTTP isteği sağlayacaktır ve tüm görsellerinizi tek bir büyük görselde birleştirerek tüm görsellerin tek seferde yüklenmesine olanak sağlayacaktır. Daha sonra ise yalnızca görüntülenmek istenen bölümleri gösterime sunacaktır. Kısacası bu şekilde kullanıcılar birden çok resmin yüklenmesini beklemeyecek ve sayfa yükleme süresi performansı artacaktır.

Sizden Gelen Sorular
Google PageSpeed Ekran dışındaki resimleri ertele sorunu nasıl çözülür?
Ekran dışındaki resimleri ertelemek için, WordPress tabanlı web sitelerinde Lazy Load eklentisi kullanabilirsiniz. Hem bu şekilde arama yapıp bir eklenti kurabilirsiniz hem de size JetPack kullanmanızı öneririm. JetPack içerisinde de bu çözümü bulacaksınız.
Google PageSpeed resimleri yeni nesil biçimlerde yayınlayın sorunu nasıl çözülür?
Açıkçası bu uyarıdan kurtulmak için illa bu formatları kullanmak zorunda değilsiniz. Size önerğim hem jpeg hem de png formatındaki resimleri çok sağlıklı bir şekilde optimize eden https://tinypng.com/ servisini kullanmanız. Deneyin işe yaradığını göreceksiniz.